こんにちは。8期の神田です。
目次
はじめに
私は、伊勢原地域進行プログラムを元に、地域活性化を目指し、「My Playful town」(マイプレイフルタウン)というWEBサイトを立ち上げます。
その中でも、サイトのロゴやSNSでサイトを告知するためのアカウントのロゴを作成しています。
始め、作成の依頼を受けたとき、正直「すぐにできるだろ!!」と思いました。しかし、なかなか良いロゴができません。いいロゴってなんだ?という課題に直面しました。そこからロゴデザインの勉強を始めました。
勉強したことでわかった「ロゴを作る難しさ」、「デザイナーのすごさ」を話していこうと思います。
ロゴを見る2つの面と10個の性質
まず、プロのデザイナーはどのようにロゴを作ったのだろうと思い、ロゴデザインの現場:事例で学ぶデザイン技法としてのブランディングこちらの本を読みました。
ロゴデザインには、感覚的な面と機能的な面の2つの視点から見ることが必要だとわかりました。そして、その中でも、10個の性質があることを知りました。
それがこちらです。
| 感覚的 | 機能的 |
| 独創性(他と類似しないオリジナリティーがあるか) | 視認性(あらゆる環境下で識別できるか) |
| 信頼感(安心できる誠実さを感じるか) | 展開性(あらゆる媒体に展開しやすいか) |
| 造形性(多くの人が見て心地よく感じるデザインか) | 記憶性(記憶に残るデザインか) |
| 国際性(国による風習の違いなどを考慮し、受け入れられるデザインか) | 普遍性(時代の流行に影響を受けず、不特定多数の人が共感できるデザインか) |
| 先進性(時代の先を見据えた新しさを感じるか) | 再現性(特殊な媒体であっても正しく表示できるか) |
当たり前に感じていたものもありましたが、他の性質を理解しないとどこかに偏ったロゴになってしまいます。
「企業やブランドのめざす方向性から本質をとらえ、完成度にこだわること」(ロゴデザインの現場:事例で学ぶデザイン技法としてのブランディング/佐藤浩二、田中雄一郎、小野圭介著より)
この言葉から分かるように、ロゴは軽い気持ちでできるものではないんですね(笑)。これらを知ったうえで、身近なロゴを見て分析しましょう。
ツイッターのロゴと言われたら何を思い浮かべますか?

こちらの青い鳥をイメージする方が多いと思います。
この青い鳥を先ほど紹介した、10個の要素から「造形性」と「視認性」について追及していこうと思います。
この青い鳥は「黄金比」でできているそうです。黄金比とは人間が最も美しいと感じる比率「1:1.6」とです。
※正確な黄金比は、「1:1.6180339887…」と割り切れないため四捨五入しています。
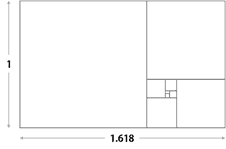
次に、縦と横の比率が1:1.618の黄金比となっている「黄金長方形」と呼ばれる長方形です。
黄金長方形から最大の正方形を除くと、残った長方形がまた黄金長方形の比率になり、そこからまた最大の正方形を除くと、永遠に相似な図形ができていきます。

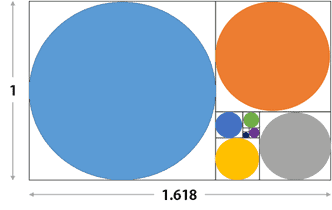
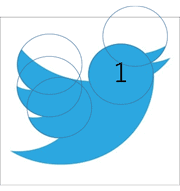
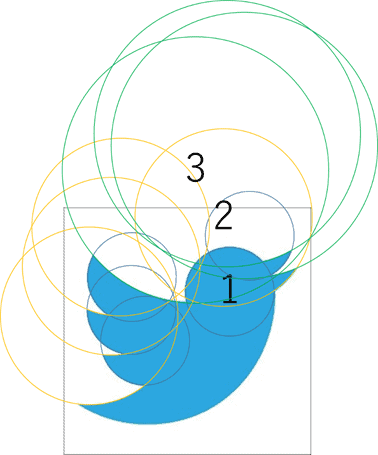
さらに、それぞれの正方形にサークル円を描くとこのようなバランスの良い円ができます。

この円を使ってツイッターのロゴが作られているそうです。

頭を1としてこの円が鳥のあらゆるところに使われています。

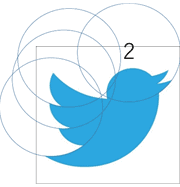
1の円の2倍にしたのが2の円です。この円も、羽や嘴に使われています。

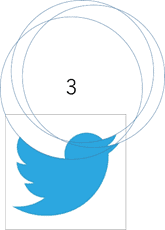
1の円を3倍にしたのが、3の円です。

全て合わせるとこのような感じになります。

ほぼすべての部分が1:2:3の割合になっています。
最後にお腹のところですが、こちらは、今までのように、1を四倍した数ではありません。
詳しく説明すると、話がだいぶそれてしまうので、省略します。
(気になる方はこちらをご覧くださいhttps://www.susi-paku.com/pakutwitter-2.html)
このように、黄金比を使うことで、誰もが、美しく感じる造形性をデザインすることができます。この黄金比を使ったロゴは、ツイッターのロゴの他にも、Appleのりんごのマーク、iCloudの雲のマークなど、あらゆるところにあるので、探してみても面白いかもしれません!
デザイナーはセンスですべてつくりあげていると思っていました。事実にもとづいて、「なんとなく綺麗」ではなく「この角度、この大きさだから綺麗」というセンスだけではないことがわかりました。
視認性についてです。

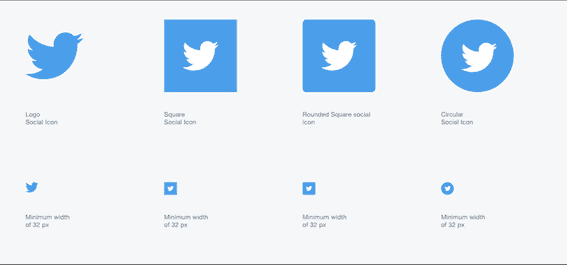
こちらの写真は、あらゆるサイズ、形、情況に対応したツイッターのロゴです。
小さなサイズでも認識できること、ロゴを載せるとき、背景や媒体に柔軟に対応できることが視認性の高さです。
特に、スマートフォンのアイコンに使われる場合、様々なアプリケーションが並んだ中、利用者が見失うことや他のアイコンに埋もれることなく存在感を発揮できることが身近に視認性を感じるます。
まとめ
ツイッターのロゴを例にとって、造形性、視認性の視点から解説いたしました。
プロのデザイナーの方がこれだけ、緻密な計算やあらゆるケースに対応するためのロゴを考えていることが難しいことだが、なくてはいけないことだということがわかりました。
自分が考えているより、ロゴの世界はもっと深く、素人が思い付きで作ってみようとしても、できるものではないことがわかりました。
私が作ったロゴはもっと完成度の高い作品にして近々お見せしたいと思います。
追記:以下のサイトから御覧ください

執筆:橋本ゼミ8期生 神田晴生